Hier ist mein Vortrag über die größten HEMA-Homepage Sünden von den DDHF Trainertagen. Lernt in diesem Homepage-Guide wie ihr diese Sünden bei euch vermeidet. Ich richte mich dabei explizit an Nicht-Techniker und ihr braucht keine Vorerfahrung.
Die DDHF Trainertage mussten im März wegen Corona abgesagt werden und hätten als Teil des Rahmenprogramms sechs Kurzvorträge beinhaltet.
Ich hoffe ihr könnt die Corona-Zwangspause nutzen um eure Homepages mit diesem Guide auf Vordermann zu bringen. Es soll 2020 keine historische Fechtgruppe nur wegen einer schlechten Homepage leer ausgehen! 😉
Das im Vortrag erwähnte WordPress Plugin zum Einbinden des Facebookstreams auf der eigenen Homepage heißt übrigens Feed Them Social.
Themenauswahl des Homepage-Guides
Ziel bei der Themenwahl war die Auswahl soweit zu begrenzen, dass der komplette Vortrag in 20 Minuten gehalten werden konnte und für alle Erfahrungslevel der Zuhörer zugänglich ist.
Durch die Begrenzung auf sieben Themen und die Zielgruppe der Nicht-Techniker habe ich natürlich viele relevante Aspekte einer Homepage ausgelassen. So erzähle ich weder etwas über SEO noch wie man DSVGO konforme Websites aufsetzt obwohl beides wichtige Themen sind.
Auf einen wichtigen Aspekt der es definitiv wert gewesen wäre in den Vortrag aufgenommen zu werden hat mich Alexander Klenner von Zornhau aufmerksam gemacht. Deshalb habe ich für euch noch eine achte Sünde ergänzt.
Sünde 8 – Keine Smartphone Version
Über 50% aller Homepageaufrufe finden heutzutage per Smartphone statt, Tendenz steigend. Bei manchen HEMA-Websites wurde mir sogar von bis zu 70% mobiler Aufrufe berichtet.
Insbesondere wenn jemand unterwegs euer Werbematerial findet und neugierig wird ist es für euch perfekt, wenn als nächstes eure Homepage aufgerufen wird.
Umso wichtiger ist es also einen guten ersten Eindruck zu hinterlassen. Eure Homepage sollte sich auf mobilen Geräten exzellent bedienen und betrachten lassen und das sollte auch regelmäßig überprüft werden. Responsive web design oder auch nur responsive design sind die Schlüsselworte nach denen ihr suchen wollt.
Überprüft am besten alle übrigen Sünden einmal am Desktop und noch einmal am Smartphone.
Ihr solltet insbesondere prüfen ob man auf eurer mobilen Website alle Unterseiten genauso gut ansteuern kann wie am Rechner und ob alle im Vortrag angesprochenen Informationen auch per Smartphone gut zu lesen sind.

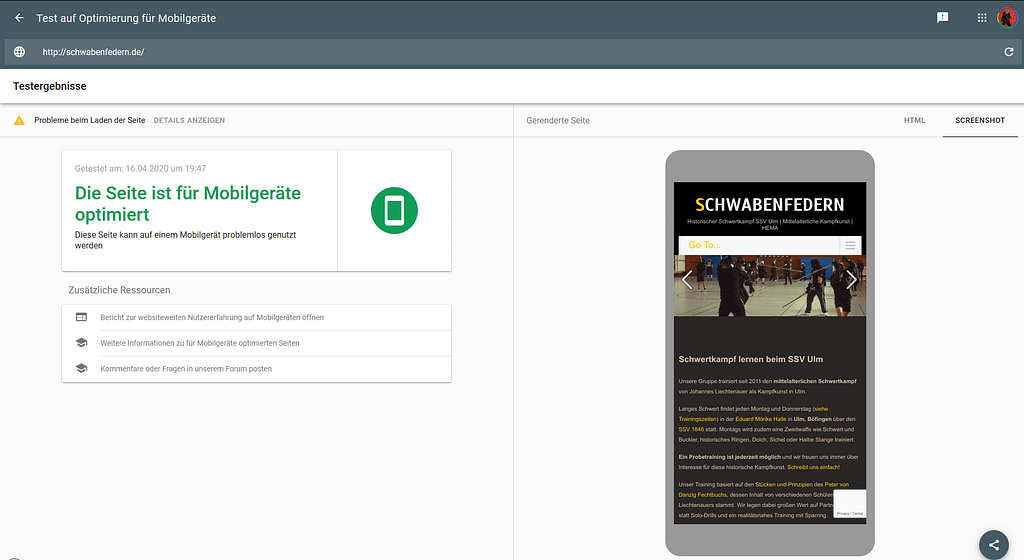
Google bietet ein Tool an mit dem ihr prüfen könnt ob einzelne Teile eurer Homepage für mobile Geräte optimiert sind.
Achtung: Das Tool prüft immer nur die aktuell eingegebene Unterseite und nicht eure ganz Homepage auf einmal, das heißt in unserem Fall wir wollen nicht nur schwabenfedern.de prüfen sondern auch schwabenfedern.de/termine/ und schwabenfedern.de/training/ usw.
Nutzt ihr WordPress seid ihr wahrscheinlich schon ganz gut dabei was die Mobil-Freundlichkeit eurer Homepage angeht, da dies schon mitgeliefert wird.